Bewegte Illustrationen mit Lottie helfen, die Botschaft zu vermitteln

Als Designerin kommt es für mich schon fast nicht mehr in Frage, Illustrationen statisch einzusetzen. Das Erlebnis ist als Nutzer viel intensiver, wenn sich Grafiken bewegen und das Storytelling unterstützen. In meinen früheren Agenturen hatte ich bereits öfters Lottie-Animationen gestaltet. Diese Erfahrung wollte ich bei VIU einbringen. In diesem Artikel berichte ich über den Entstehungsprozess und die das Potential von Lottie.
Wer hat’s erfunden?
Erfunden und entwickelt hat 2015 den Vorreiter Bodymovin nicht Airbnb, wie häufig fälschlicherweise genannt, sondern ein Web-Entwickler namens Hernan Torrisi. Er hatte nämlich die Idee, skriptbasierte Beschreibung einer Animation zu exportieren und entschied sich für das JSON-Datenformat. Das eigentliche Rendern sollte seiner Idee nach erst auf dem Gerät des Betrachters geschehen. 2017 wurde Airbnb dann darauf aufmerksam und sagten der Idee ihre Unterstützung zu. In dieser Zeit wurde auch der Name ‹Lotti› geprägt.
Wie arbeitete ich bei VIU mit Lottie?
Meine erste Chance bei VIU, bei der ich meine Lottie-Erfahrungen einbringen konnte, war ein Projekt für den Kanton Aargau. Die Herausforderung war, ein neues Imageprodukt zu entwickeln, welches die sechs zentralen Themen neu erzählen sollten. Dabei durften wir völlig umdenken. Schnell war uns klar, dass die einzelnen Themen durch animierte Illustrationen besser visualisiert und so mehr Dynamik reingebracht werden konnte. So kam dann alles ins Rollen.
Schritt 1 – Die ersten Skizzen entstehen
Zuerst machten wir uns Gedanken, wie wir die sechs vorgegebenen Themen illustrativ umsetzten wollten. Wie sehen die einzelnen Charaktere aus und welche grafischen Elementen aus dem Kanton Aargau greifen wir auf?

Als nächstes hiess es dann erst einmal skizzieren, skizzieren, skizzieren. Mit der Procreate App erstellte ich dann mit Stift und Tablet die ersten skizzenhaften Zeichnungen.
Schritt 2 – Pfade reinzeichnen
Als nächstes war es an der Zeit, die Skizzen in Adobe Illustrator umzusetzen. In diesem Schritt galt es einen groben Ablaufplan für die Animation zu überlegen, damit die Illustration entsprechend aufbereitet werden konnten. Wichtig war dabei, dass alle einzelnen Elemente, die später animiert werden sollten, auf separaten Ebenen lagen.
Schritt 3 – Mandalas für Profis
Nun folgte mein Lieblingspart, das Kolorieren. Die zuvor noch linienartigen Zeichnungen werden eingefärbt, so dass sie einerseits sich in das Branding des Kanton Aargau einfügen und andererseits zum Leben erwecken. Mit Detail-Effekten wie Schattierungen konnte den Illustrationen mehr Tiefe verleiht werden.

Schritt 4 – Illustrationen erwachen zum Leben
Die fertig eingefärbten Illustrationen werden nun in Adobe After Effects animiert. Dabei wurden einzelne Elemente der Illustration als Ebene über die Zeitachse bewegt.
Schritt 5 – Der Export der Animationspfaden
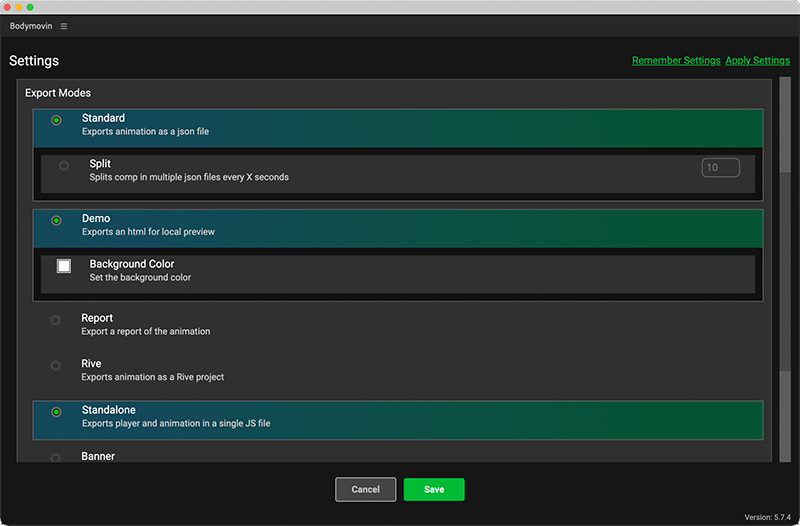
Die fertige Animation war nun bereit zum Rendern. In diesem Schritt galt es, die erstellten Bewegungen in der Illustration in eine JSON-Datei zu exportieren. Dazu kann in Adobe After Effects die ausgewählte Komposition mittels Bodymovin-Plug-in als JSON-Datei exportiert werden. Beim Rendern kann auch gleich eine Vorschau-Datei mit erstellt werden, welche dann unkompliziert für die Qualitätskontrolle direkt im Browser betrachtet werden kann.

Schritt 6 – Der Austausch der Lottie-Dateien
Für den Austausch mit den Entwicklern wurden die fertigen Dateien dann auf Lottie hochgeladen. Das Profil und die Verwendung von Lottie ist kostenlos. Nach dem Upload und den Tests leitete ich die Links zu den fehlerfreien Lottie-Animationen an das Entwickler-Team weiter. Auf der Website wurde dann das JSON mit dem Lottie-Player verknüpft, welcher heutzutage bereits für viele CMS standardmässig on Bord ist.
Fazit
Die Erstellung von Lottie-Animationen umfassen viele Schritte, welche sich über verschiedene Tools verteilen. Dies verlangt vom Designer einiges an Einarbeit und auch Coding-Verständnis. Auch sind, je nach Projekt, mehrere Personen an der Entstehung involviert. Plant man die Content-Erstellung schon von Anfang an mit den dazu benötigten Lottie-Illustrationen, ist die benötige Zeit dazu planbar und die finale Website entsteht als eine Einheit. Mit Lottie lassen sich schöne Geschichten erzählen
Im Webdesign spielen Animationen eine immer grössere Rolle, können sie doch eine Website mit viel Kreativität zum Leben erwecken. Lottie ermöglicht Designern vollen Spielraum in der Animation und die Option, die Ergebnisse mit wenig Aufwand und ganz ohne technische Anpassungen und Coding-Kenntnisse in die Website zu implementieren. Und auch die reibungslose Integration und die gute Performance sind nicht zu toppen.
Schwächen von Lottie-Animationen können das hohe Gewicht für den Player und das zugehörige JSON sein. Daher ist z.B. ein Einsatz als Ladeanimation weniger geeignet und sollte mittels HTML und CSS erfolgen. Trotzdem gibt es genügend Einsatzmöglichkeiten, welche d
Und konnte ich dir das Potential von Lottie näherbringen? Falls es bei dir nun vor Ideen blubbert, dann lass uns doch zusammen ein Projekt machen. Oder schau mal in das Imageprodukt des Kanton Aargau rein.








